tutorial after effect, seperti yang sudah saya beri judul di atas, tanpa berlama lama lagi, langsung kita ke tkp,,
Mari kita langsung ke langkah-langkahnya. Berikut adalah tutorialnya : . . .
1. Buka After Effect anda, lalu tekan Ctrl+N untuk membuat Composition baru. Di jendelaComposition Setting yang muncul, atur namanya menjadi “Foto_Flash” dengan Width = 720 danLength = 480. Atur juga waktu durasi kira-kira 10 detik saja.
2. Sekarang, di tab Project, import dua buah gambar. Satu gambar untuk foto utama, dan satu lagi untuk background. Buat narsis-narsis an, bisa pake foto sendiri gan . . . XD.
3. Setelah di import, drag foto-foto tersebut ke jendela project. Saya memakai background kertas dari videocopilot, sedangkan foto utamanya saya comot dari google, yaitu foto Citra Kirana.
4. Ok, sekarang pada menu Layer > New > Solid untuk membuat layer solid baru. Pada jendela yang muncul, atur warnanya menjadi hitam.
5. Seleksi layer solid yang baru, lalu di menu atas, pilih Elipse Tool lalu double click ikon tersebut sehingga layer solid bentuknya menjadi elips seperti gambar dibawah.
6. Ubah mode Mask 1 menjadi Subtract untuk membalikan area yang terpotong. Setelah itu, uraikan tanda panah pada atribut Mask 1 di layer Solid, lalu atur nilai Mask Feather = 200 danMask Opacity = 60% sehingga sekarang, gambar mempunyai efek vignete.
7. Buat lagi Composition baru dengan menekan Ctrl+N. di jendela Composition Setting, ubah namanya menjadi “Flash” dan atur durasinya menjadi 20 frames saja seperti gambar dibawah.
8. Di Composition yang baru ini, buat layer solid baru pada menu Layer > New > Solid dengan warna hitam.
9. Gunakan Elipse tool, lalu gambarlah bentuk bulat sempurna pada jendela view seperti gambar dibawah. Agar bentuknya bulat sempurna, drag cursor sambil menahan tombol Shift.
10. Gambar lagi bulat lainnya, tapi kali ini ukurannya sedikit lebih kecil. Agar background menjadi transparan (tidak hitam), klik ikon Toogle Transparency Grid yang berada dibawah jendela view yang saya tandai merah. Di layer Solid, ubah mode Mask 2 menjadi Subtractsehingga sekarang bentuknya mempunyai lubang ditangah seperti donat.
11. Ubah nama layer menjadi Bulat 1, lalu tekan Ctrl+D untuk menduplikat layer tersebut sehingga sekarang akan muncul layer baru dengan nama Bulat 2 seperti gambar dibawah.
12. Seleksi layer Bulat 1 dan tekan tombol S pada keyboard sehingga akan muncul pengaturan Scale seperti gambar dibawah. Atur nilai Scale menjadi 50% sehingga bentuknya mengecil.
13. Sekarang, buatlah layer solid baru dengan warna hitam dan ubah namanya menjadi“Kotak”. Tekan tombol S pada keyboard untuk mengatur Skala, dan atur Scale manjadi 60%seperti gambar dibawah.
14. Pastikan ikon Rectangle Tool dalam keadaan aktif, lalu double klik ikon tersebut sehingga akan ada Mask baru di layer solid “Kotak” ini.
15. Ubah mode Mak 1 menjadi Subtract, lalu uraikan tanda panah sehingga muncul atribut lain dibawahnya. Pada atribut Mask Expansion, atur nilainya menjadi -10 sehingga objek kotak menjadi seperti gambar dibawah.
16. Menggunakan Rectangle Tool, gambarlah objek kotak dengan posisi vertical seperti gambar dibawah, lalu ubah modenya menjadi Subtract.
17. Masih menggunakan Rectangle Tool, gambar lagi mask berbentuk kotak dengan posisi horizontal seperti gambar dibawah. Seperti sebelumnya, ubah juga mode Mask ini menjadi Subtract.
18. Ok, jika berhasil maka bentuk semua shape akan menjadi seperti ini.
19. Seleksi semua layer di Composition ini, lalu tekan Ctrl+Shift+C untuk memindahkan semua layer ke Composision baru. Di jendela yang muncul, ubah namanya menjadi “Fokus”. Sekarang, semua layer akan berubah menjadi satu composition saja. Selain lebih simple, tentu ini akan sangat memudahkan untuk menganimasikan nantinya.
20. Buatlah layer solid yang baru, lalu di jendela pengaturan Solid, ubah namanya menjadi“Cahaya_Flash” dan ubah warnanya menjadi putih.
21. Sekarang, geser posisi timeline ke frame 9. Drag posisi layer “Cahaya_Flash” ke kanan, sehingga titik awalnya berada pada frame 9. Setelah itu, drag juga posisi Composition “Fokus” ke kiri sehingga titik akhirnya berada pada frame 9 seperti gambar dibawah.
22. Seleksi Composition “Fokus” lalu tekan tombol T pada keyboard sehingga akan muncul pengaturan Opacity. Atur posisi timeslider agar berada di frame awal, lalau aktifkan ikon stopwatch yang berada di sebelah kiri Opacity. Atur nilai Opacity menjadi 0% sehingga di jendela view, bentuk shape tidak terlihat. Pastikan muncul titik berwarna kuning di timeline seperti gambar dibawah.
23. Geser timeslider ke frame 9, lalu ubah nilai Opacity menjadi 100% sehingga muncul titik kuning baru di timeline dan bentuk shape terlihat kembali di jendela view.
24. Masih posisi timeslider berada di frame 9, seleksi layer “Cahaya_Flash” lalu aktifkan ikon stopwatch pada opacity. Buatlah keyframe baru (titik berwarna kuning) lalu geser timeslider ke frame 20 (frame akhir) dan atur Opacity menjadi 0%.
25. Untuk menambah variasi, ubah mode blending pada layer “Cahaya_Flash” menjadi Addseperti gambar dibawah.
26. Sekarang, kembali ke Composition utama, yaitu Composition “Foto_Flash” (untuk berpindah dari composition satu ke composition lainnya, cukup pilih tab composition diatas jendela layer). Disini, drag Composition “Flash” dari jendela project ke jendela layer seperti gambar dibawah.
27. Ok, sekarang coba geser posisi composition “Flash” kesebelah kanan, misalnya ke detik ke dua. Tekan tombol play, maka hasilnya foto akan mempunyai efek flash seperti jepretan kamera foto. Jadi, intinya cukup geser saja composition ini untuk mendapatkan efek flash tersebut pada waktu yang diinginkan. Kalau ingin efek tersebut beberapa kali, cukup duplikat saja composition ini dan kembali geser ke frame lain . . .
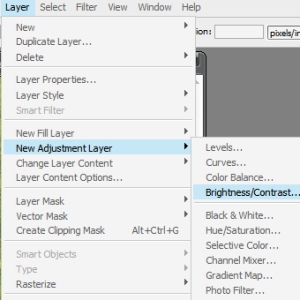
28. Lebih menarik lagi kalau kita membuat efek fokus atau blur sebelum jepretan terjadi. Caranya, cukup buat layer Adjustment, lalu tambahkan efek Fast Blur ke layer ini.
29. Simpan layer ini dibawah layer vignate atau layer solid hitam yang kita buat sebelumnya.
30. Untuk membuat animasi fokus, geser timeslider beberapa frame sebelum efek flash muncul. Disini, saya mengaturnya 9 frame sebelum efek flash muncul . aktifkan ikon Stopwatch padaBlurriness di jendela efek Fast Blur.
31. Geser timeslide 4 frame ke kanan (untuk memudahkan, cukup tekan tombol Next Frame 4 kali di jendela time control), lalu atur nilai Blurriness menjadi 15% sehingga foto menjadi kabur atau buram.
32. Geser kembali Timeslider 7 frame ke kanan lalu ubah nilai Blurriness menjadi 0% agar foto menjadi jelas kembali.
33. Test Drive ! ! coba tekan tombol Play atau tekan spasi untuk memutar video. Hasilnya kira-kira seperti gambar dibawah.
Untuk menambahkan efek zoom-in atau zoom-out, bisa pakai objek null yang mengontrol kamera. Untuk cara ini, saya sudah membahas caranya di tutorial sebelumnya. Silahkan acak-acak lagi tutorial After Effect sebelumnya.
Semoga bermanfaat, dan terimakasih sudah berkunjung gan . wassalam . . .
































































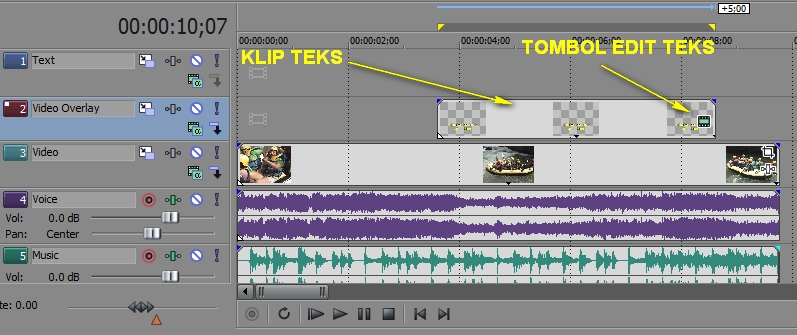
 untuk membuat keyframe, Maka pada detik pertama akan muncul titik berwarna kuning yang menandakan keyframe.
untuk membuat keyframe, Maka pada detik pertama akan muncul titik berwarna kuning yang menandakan keyframe.